select에 label이 없으면 일어나는 일

얼마전 부터 재사용가능한 Select 컴포넌트를 만들고 있다. 재사용 가능성과 접근성 부분을 신경쓰면서 작성하고 있었는데, label 과 관련해 궁금한점이 생겼다. 예전에 컴포넌트를 작성할때 사실 label 태그를 중요하게 생각하지 않았기 때문이다. input 이나 select 를 사용할 때에도, 때때로 넣지 않은 순간들이 있었다.
Label 없으면 일어나는 일
이를 테스트해보기 위해 mdn 공식 문서에서 select 를 그대로 가지고 와서 진행했다.
const SelectWithLabel = () => { return ( <> <label htmlFor='pet-select'>Choose a pet:</label> <select name='pets' id='pet-select'> <option value=''>--Please choose an option--</option> <option value='dog'>Dog</option> <option value='cat'>Cat</option> <option value='hamster'>Hamster</option> <option value='parrot'>Parrot</option> <option value='spider'>Spider</option> <option value='goldfish'>Goldfish</option> </select> </> ); }; // ------------------------ 위의 공식 예제에서, `label`만 제거해 보았습니다. const SelectWithoutLabel = () => { return ( <select name='pets' id='pet-select'> <option value=''>--Please choose an option--</option> <option value='dog'>Dog</option> <option value='cat'>Cat</option> <option value='hamster'>Hamster</option> <option value='parrot'>Parrot</option> <option value='spider'>Spider</option> <option value='goldfish'>Goldfish</option> </select> ); };
보이스 오버로 들어보기
맥 환경에서 진행중이었고, 보이스 오버를 쉽게 킬수 있었으므로 진행. 크롬 등에서의 익스텐션을 활용할 수도 잇다.

Select with Label

Tab키로 셀렉트를focus했을때

보이스오버가 label 에 대한 설명을 읽어준다. choose a pet 이라고 설명되어있는 라벨로 인해 보이스오버 사용자는 해당 셀렉트가 무엇에 대한 요소인지 알려준다.
- 옵션 메뉴가 닫혔을때

label 을 읽어와서 어떤 라벨이 닫혔는지 말해준다.
- 옵션을 선택했을 때

선택된 메뉴와 함께 label 을 읽어준다.
Select without Label

Tab키로 셀렉트를focus했을때

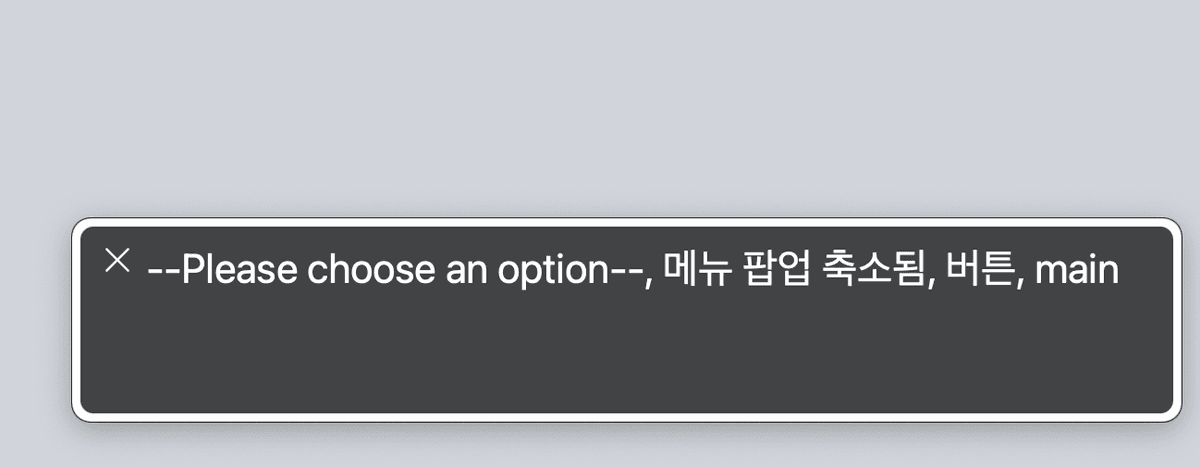
label 이 없고, 당연히 보이스 오버 사용자는 choose a pet 이라는 내용을 알지 못할것이다.
이하 부분도, 똑같이 label 이 없으니 보이스 오버는 choose a pet 이라는 내용을 알려주지 못한다.
느낀점
사실 label 이 어떤 역할을 해 주는지는 이론적으로는 알고 있었다. 접근성과 또 웹에 해당 옵션이 어떠한 내용인지 알려준다는 내용으로 말이다. 그런데, 이론적으로 아는 것과 실제로 느껴보는 것은 다른 것 같다. 생각보다 select 에 label 이 없다면 무시무시한 일이 일어나게 되고 많은 사용자가 불편할 수 있다는 것을 느낄 수 있었다.