[TIL] block과 inline의 차이
잘못된 내용이 있으면 댓글을 달아주세요.
inline
display : inline 속성을 가지는 엘리먼트는 줄바꿈 없이 한 줄에 다른 엘리먼트를 수평으로 배치한다. 대표적으로 <span> , <a> , <em> 태그 등이 존재한다.
inline 요소의 가장 중요한 점은 다음과 같다.
width, height를 적용할 수 없다. (컨텐트 크기 만큼만 공간을 차지한다.)margin, padding의 경우 Y축은 적용할 수 없다. X축만이 반영된다.
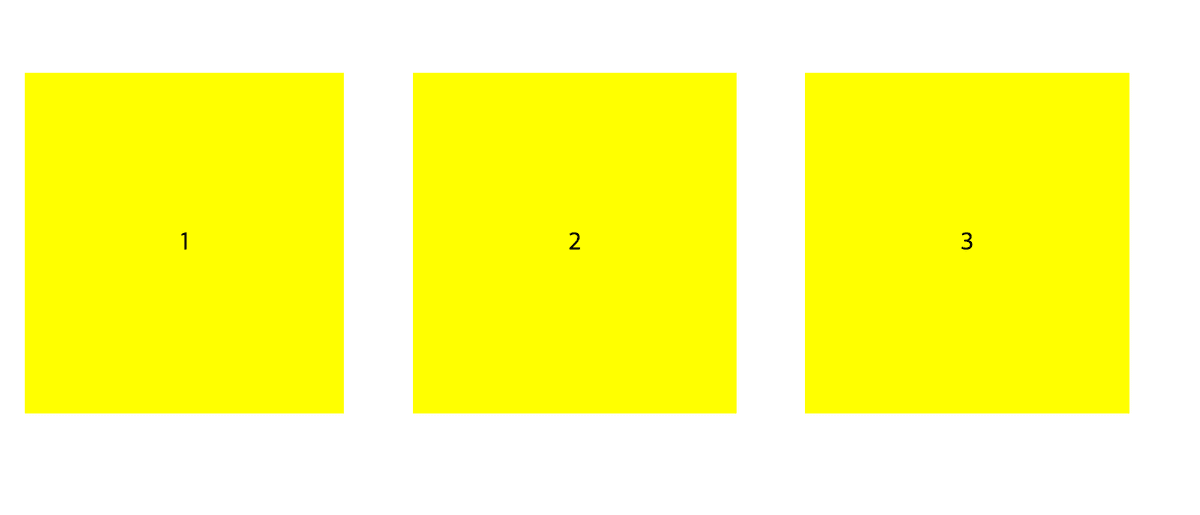
span { background: yellow; width: 200px; height: 50px; /* width, height는 무시된다. */ margin: 20px; /* margin-top, bottom은 무시된다. */ padding: 100px; /* padding-top, bottom은 무시된다. */ }
그런데 이를 화면에 출력해보면 padding이 적용된 것 처럼 보인다.

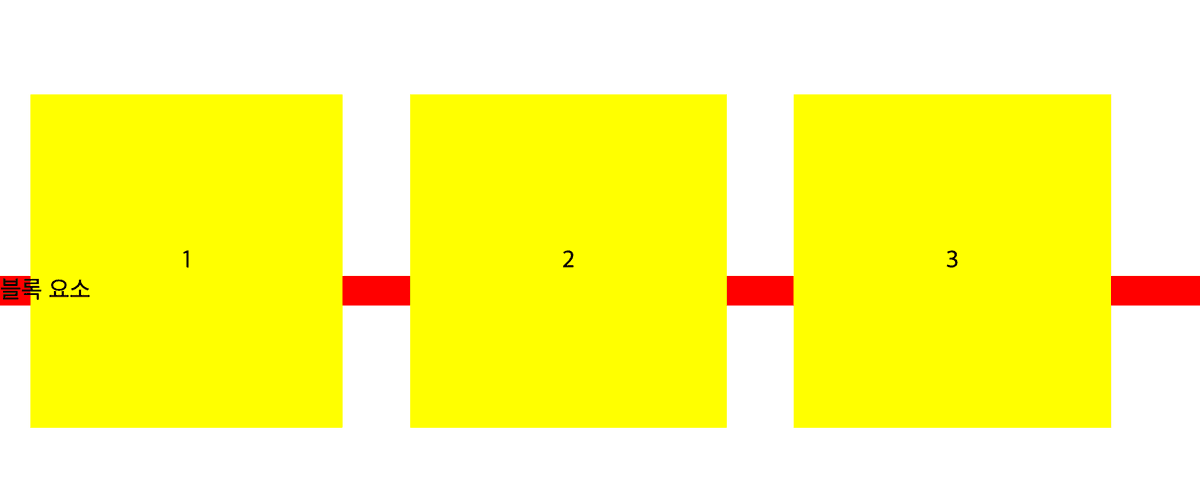
그런데, span 태그 아래에 block 요소를 하나 추가해보면 다음과 같이 됨을 확인할 수 있다.
<span class="inline">1</span> <span class="inline">2</span> <span class="inline">3</span> <div>블록 요소</div>

padding-top, bottom 은 레이아웃을 만들때에는 해당 부분을 차지하지 않는 것처럼 보인다. 그러므로 단독 요소일때에는 적용되는 것 처럼 보이나 레이아웃을 위해서는 사용하지 못하게 된다. 결과적으로 웹 사이트를 구현할 때에는 다른 컴포넌트와의 배치가
중요하므로 사용할 수 없다고 보는 게 맞는 것 같다.
block
block 요소는 width 전체를 기본적으로 가지며, 수직으로 요소가 쌓이게 된다. 대표적인 엘리먼트로 <div> , <h1> 등이 있다.
blcok 요소는 width , height , margin , padding 속성이 모두 반영된다.
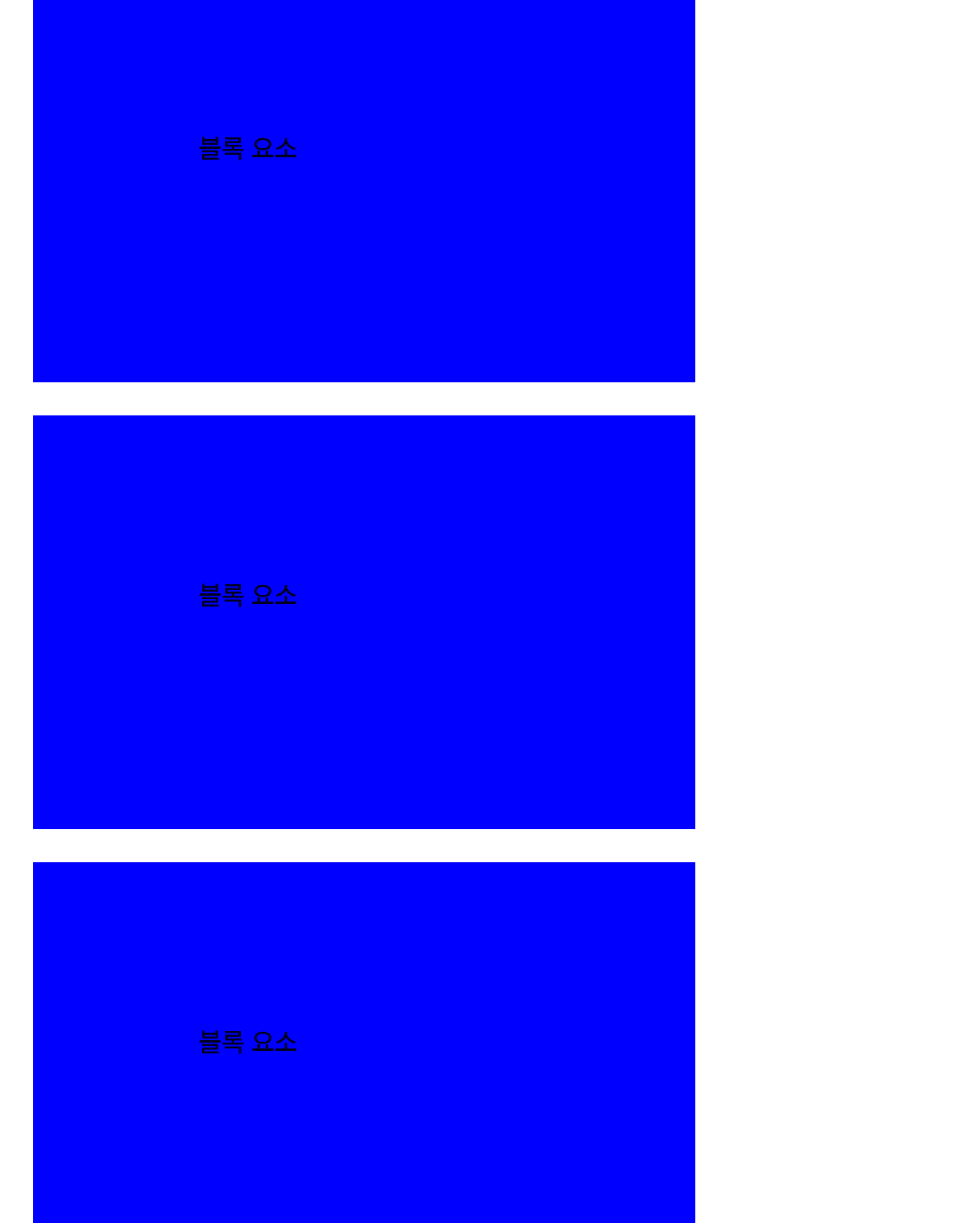
div { background: blue; width: 200px; height: 50px; margin: 20px; padding: 100px; }

inline-block
inline-block 으로 지정된 엘리먼트는, inline 요소처럼 기본적으로 한 줄에 배치되지만 block 요소처럼 width, height, margin, padding 요소를 전부 사용할 수 있다. 대표적인 태그로 <button> , <input> 이 있다.
아까 위에서 작성한 span 태그를 inline-block 요소로 바꿔주면,
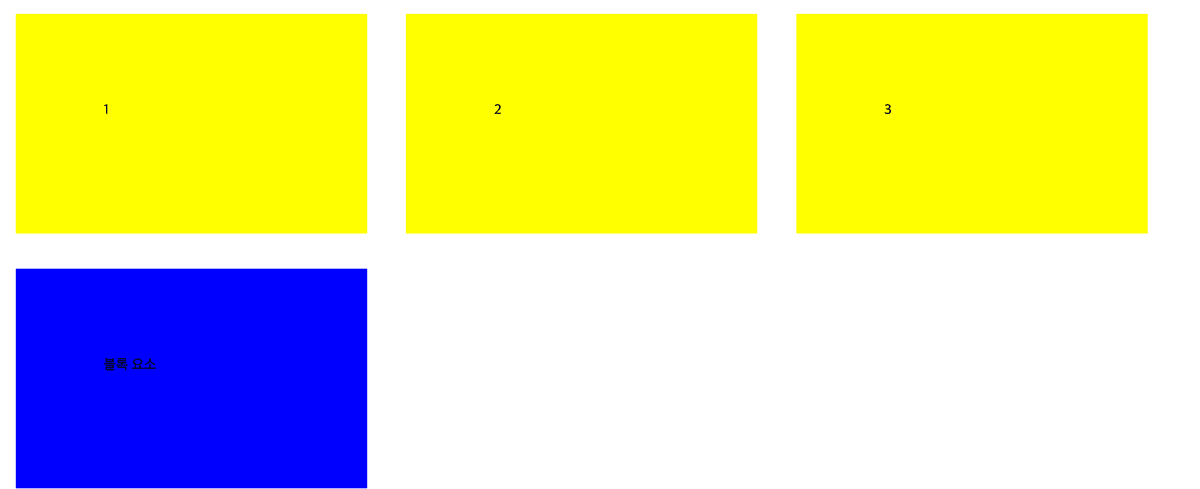
span { display: inline-block; background: yellow; width: 200px; height: 50px; margin: 20px; padding: 100px; }

width, height, margin, padding 요소가 전부 반영되었음을 확인할 수 있다. 특히 padding-top, bottom 속성도 의도한 바 대로 적용된다.